Difference between revisions of "Using images"
(→Path Examples) |
(→Unrecognised Filetypes) |
||
| Line 31: | Line 31: | ||
== Unrecognised Filetypes == | == Unrecognised Filetypes == | ||
| − | Unity doesn't recognise 'svg' as a filetype, so you'll need to use .svg.bytes instead. | + | Unity doesn't recognise 'svg' as a filetype, so you'll need to use .svg.bytes instead. Note that you don't add .bytes to your src though: |
| + | |||
| + | * Resources/Items/Spanner.svg.bytes | ||
| + | |||
| + | <syntaxhighlight lang="html"> | ||
| + | |||
| + | <!-- The default document.location is "resources://", so this is simply: --> | ||
| + | <img src='Items/Spanner.svg'> | ||
| + | |||
| + | <!-- If you want to be explicit then you can do this too: --> | ||
| + | <img src='resources://Items/Spanner.svg'> | ||
| + | |||
| + | </syntaxhighlight> | ||
== Image Settings == | == Image Settings == | ||
Revision as of 23:19, 12 March 2017
If you've got images in your project that you'd like to display on your project (which covers all the different formats from GIFs or PNG's to SVG) then they must be inside any folder called Resources. You can make as many of these folders as you want. That's so PowerUI can access them with a textual URL.
Path Examples
- Resources/Hello.png
<!-- The default document.location is "resources://", so this is simply: -->
<img src='Hello.png'>
<!-- If you want to be explicit then you can do this too: -->
<img src='resources://Hello.png'>- Resources/MyFolder/Hello.jpg
<!-- The default document.location is "resources://", so this is simply: -->
<img src='MyFolder/Hello.jpg'>
<!-- If you want to be explicit then you can do this too: -->
<img src='resources://MyFolder/Hello.jpg'>Note that if you use the Url field then they will be relative to that instead. See more about the resources:// protocol.
Unrecognised Filetypes
Unity doesn't recognise 'svg' as a filetype, so you'll need to use .svg.bytes instead. Note that you don't add .bytes to your src though:
- Resources/Items/Spanner.svg.bytes
<!-- The default document.location is "resources://", so this is simply: -->
<img src='Items/Spanner.svg'>
<!-- If you want to be explicit then you can do this too: -->
<img src='resources://Items/Spanner.svg'>Image Settings
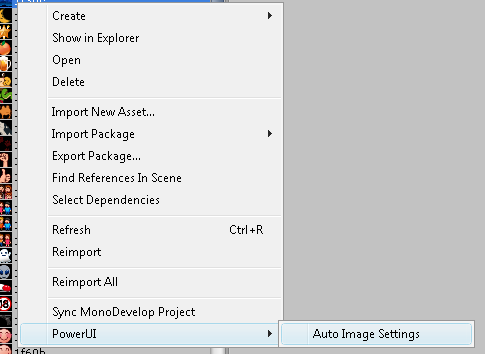
Note: Unity 5.6 onwards defaults to these settings. Images also need to be readable by PowerUI - This can be done simply by right clicking on it, or on a whole folder:
PowerUI > Auto Image Settings