Difference between revisions of "PowerUI Manager"
(→Automatically handling DPI) |
(→Automatically handling DPI) |
||
| Line 15: | Line 15: | ||
Note that on some platforms (particularly most desktops), Unity and PowerUI are forced to assume 72dpi. This happens because a desktop can have multiple screens and each has its own pixel density (one might even be a projector). We have no way of knowing what the real density is. That's different from all-in-one's or mobile devices, as they have fixed knowledge about the screen they're displaying on. | Note that on some platforms (particularly most desktops), Unity and PowerUI are forced to assume 72dpi. This happens because a desktop can have multiple screens and each has its own pixel density (one might even be a projector). We have no way of knowing what the real density is. That's different from all-in-one's or mobile devices, as they have fixed knowledge about the screen they're displaying on. | ||
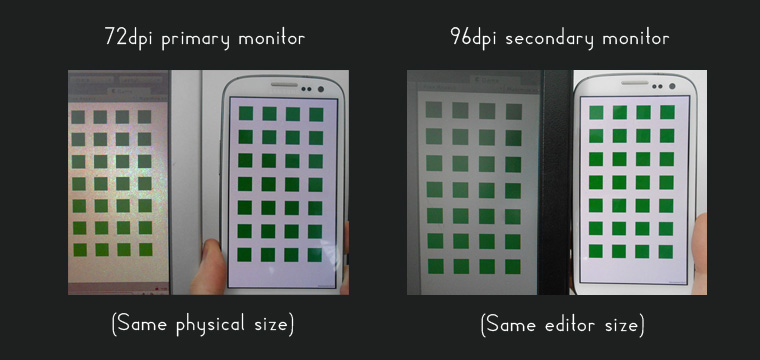
| − | '''Real life example:''' I have 3 screens; one is 96dpi and the other two are 72dpi. Unity declares [https://docs.unity3d.com/ScriptReference/Screen-dpi.html Screen.dpi] as | + | '''Real life example:''' I have 3 screens; one is 96dpi and the other two are 72dpi. Unity declares [https://docs.unity3d.com/ScriptReference/Screen-dpi.html Screen.dpi] as 72 ''because a 72dpi screen is the primary one''. So, when the Unity editor is on the 72dpi screen and auto DPI is on, the physical sizes look correct. When the Unity Editor is then dragged to the 96dpi screen, it's slightly off (as Unity has no idea which of the three DPI's to correctly report). Here's a visual comparison of that: |
| + | |||
| + | [[File:WhatAutoDpiDoes.jpg]] | ||
| + | |||
| + | So, provided your screens physical DPI matches whatever Unity reports for [https://docs.unity3d.com/ScriptReference/Screen-dpi.html Screen.dpi], it makes a lot of sense to shape your game view to the approximate ''physical size'' of the device you're currently designing for. | ||
== Length Scale == | == Length Scale == | ||
Like automatically handling the DPI, this directly sets the default value for CSS zoom:auto. So, if you set it to 2, it's like zoom:200%. If you use a value ''and'' have automatic DPI handling, they get multiplied together. | Like automatically handling the DPI, this directly sets the default value for CSS zoom:auto. So, if you set it to 2, it's like zoom:200%. If you use a value ''and'' have automatic DPI handling, they get multiplied together. | ||
Revision as of 15:51, 4 April 2017
On the PowerUI Manager component, you'll see two options - HTML File and URL. You can pick one or the other. Typically, you'll actually want to use the URL option, but first a health warning:
Warning! Especially with the main UI, your URL should be local URL's only. Typically that means using the resources:// protocol. The bonus of using a URL instead of a file is that all relative URLs "just work" nicely - you can potentially preview your UI in a browser because of that too. When you use the Html File option, the apparent document.location is just "resources://".
Watch For Changes
If you use a HTML File and tick the "watch for changes" option, PowerUI will automatically reload the UI for you whenever it is saved whilst the game is running. This can be very convenient for quickly testing iterations. Keep in mind, though, that it will completely ignore any state information (for example, if you logged in and it loaded some other UI). It's very similar to hitting refresh, but just for the UI only.
Automatically handling DPI
There's now a wide variety of screen pixel densities - from the classic 72dpi to e.g. retina displays at 144dpi. Many mobile devices go well beyond that. If you'd like your UI to appear a similar physical size across all devices, simply tick this box. Internally, it sets the default value for CSS zoom:auto. That affects the 'real' value of CSS px and all the other units which derive from it.
Note that on some platforms (particularly most desktops), Unity and PowerUI are forced to assume 72dpi. This happens because a desktop can have multiple screens and each has its own pixel density (one might even be a projector). We have no way of knowing what the real density is. That's different from all-in-one's or mobile devices, as they have fixed knowledge about the screen they're displaying on.
Real life example: I have 3 screens; one is 96dpi and the other two are 72dpi. Unity declares Screen.dpi as 72 because a 72dpi screen is the primary one. So, when the Unity editor is on the 72dpi screen and auto DPI is on, the physical sizes look correct. When the Unity Editor is then dragged to the 96dpi screen, it's slightly off (as Unity has no idea which of the three DPI's to correctly report). Here's a visual comparison of that:
So, provided your screens physical DPI matches whatever Unity reports for Screen.dpi, it makes a lot of sense to shape your game view to the approximate physical size of the device you're currently designing for.
Length Scale
Like automatically handling the DPI, this directly sets the default value for CSS zoom:auto. So, if you set it to 2, it's like zoom:200%. If you use a value and have automatic DPI handling, they get multiplied together.