Localization
Your projects are now extremely easy to distribute around the world. This means people of all languages can potentially see, and read, your game. To help with this, PowerUI makes localization easy - that's the process of translating your project and making it multi-lingual.
As a getting started example, check out the localization example scene.
Contents
Your Supported Languages
You'll need to declare the languages that your HTML supports. That's done with the languages meta tag:
<!-- English, French and German -->
<meta name='languages' content='en,fr,de'/>Note that it's also inherited by all child iframes on the document too so you won't need to repeatedly define this. Here's the attributes that can be used on this meta tag:
| Attribute | What it's for | Example | Default value |
|---|---|---|---|
| content | The lowercase ISO 639-1 language codes. | en,de,it | none |
| src | A path to a folder containing the language files. | /CustomLocation/ | resources://Languages/ |
Language Files
Language files contain the actual text. They're xml files which go inside any Resources/Languages folder by default (change this with the above src attribute). You can have as many of those folders as you want. There's one file per language that you support. So for example:
- Languages/en.xml
- Languages/fr.xml
- Languages/de.xml
To match the meta tag above. Each file contains a list of variables.
Variables in language files
An example en.xml language file might look like this:
<var name='Title'>
Welcome to the localization system!
</var>
<var name='Intro'>
Localization is an easy way to make your game <i>inclusive</i>.
</var>Note that they fully support HTML (including displaying other variables - typically something dynamic like a username).
Displaying a variable
To display a variable on your UI, you simply use &TheName; like this:
<h1>&Title;</h1>
&Intro;Dynamic variables
If you have some value which is often displayed throughout the UI, like a username, setting a variable at runtime can be a great way to avoid needing to go updating all corners of your UI - every use of the variable will be updated automatically when the variable changes. Plus, you could use &Username; inside other variable values and word order just works.
// Simply apply it to UI.Variables:
UI.Variables["Username"]="Jerry";
// &Username; will now appear as 'Jerry'.Changing the language
To change the language via scripting, simply set UI.Language (a static property):
// Change to french:
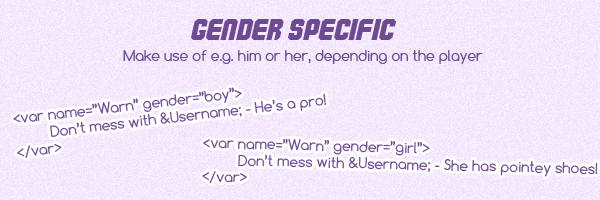
UI.Language="fr";Gender specific
Dialogue very often includes the gender of the user. Add gender attributes to your variables and then change UI.Gender:
<var name='ItsASecret' gender='boy'>
Nobody tell &Username; - he won't be happy!
</var>
<var name='ItsASecret' gender='girl'>
Nobody tell &Username; - she won't be happy!
</var>// Change to female:
UI.Gender=Gender.Girl;Modular Grouping
Having all of your text in just one file would get difficult to manage for larger projects very quickly. So, you can group variables together (typically by UI, but that's up to you).
Groups simply go into sub-folders:
- Languages/Bank/en.xml
<var name='Title'>
Welcome to your bank &Username;!
</var>You then just use a dot when you're displaying it:
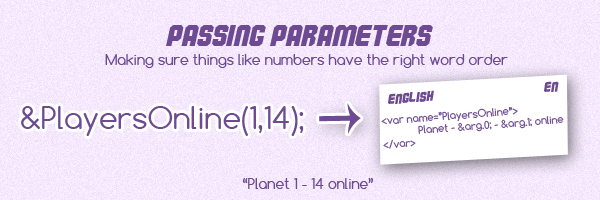
<h1>&Bank.Title;</h1>Passing Parameters
Lets say you wanted the text "14 players online." You could do "14 &PlayersOnline;" which will work ok for most, but some languages like Hindi have a word order that is more like "Online, there are 14 players". The 14 is in a different spot. It might be even worse too - this could be a list of game rooms, for example. Bring on parameters!
<!-- You can pass parameters to a variable -->
<div>&PlayersOnline(14);</div>
<div>&PlayersOnline(9);</div>
<div>&PlayersOnline(110);</div>To display the parameter you then use the special & arg group:
<var name='PlayersOnline'>
There's &arg.0; players online.
</var>More than one parameter is supported too. Just use &arg.1; etc and separate with commas as shown in the image above.
Auto-Translate
PowerUI uses a collection of standardised textual formats making it easy to automatically translate. We provide a free auto translate API (powered by Google Translate).