Difference between revisions of "Setting up a project"
(→Applying the HTML file) |
|||
| Line 25: | Line 25: | ||
[[File:ApplyHtml.png]] | [[File:ApplyHtml.png]] | ||
| − | Note that the [[PowerUI Manager|manager component]] is designed to be changed. | + | Note that the [[PowerUI Manager|manager component]] is designed to be changed. |
| − | |||
| − | |||
== Alternatively use Url == | == Alternatively use Url == | ||
The [[PowerUI Manager|manager component]] has a field called Url which is designed for resources:// Url's - see the top of the [[PowerUI Manager|manager component guide]] for more information about that. | The [[PowerUI Manager|manager component]] has a field called Url which is designed for resources:// Url's - see the top of the [[PowerUI Manager|manager component guide]] for more information about that. | ||
Revision as of 22:55, 12 March 2017
Adding PowerUI to a project is as simple as dropping in the package then delete the example scenes folder. No further setup is necessary aside from running it at least once (so it can automatically setup itself).
Contents
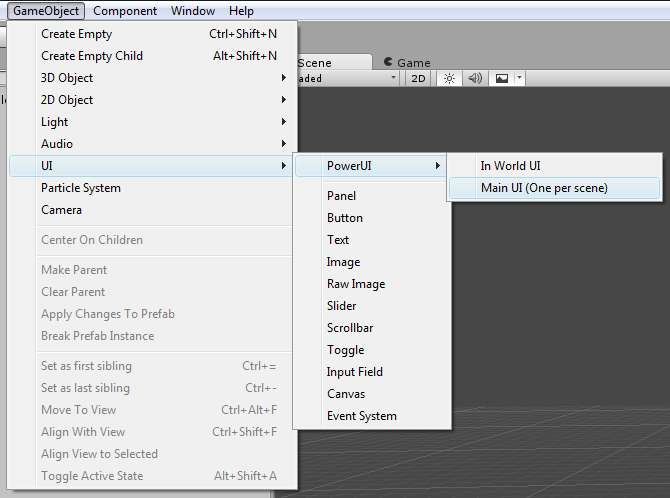
Creating the Main UI
GameObject menu > UI > PowerUI > Main UI
This will create a GameObject called main-ui in your scene (feel free to rename it). If you click on this GameObject, you'll see that it has a manager component on there.
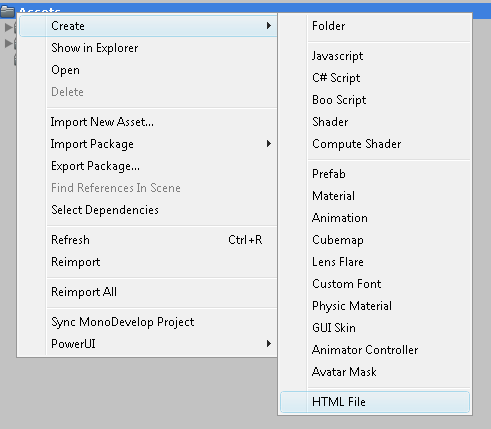
Creating a HTML file
Either just create a .html and drop it in, or use a helper UI:
Create > HTML file
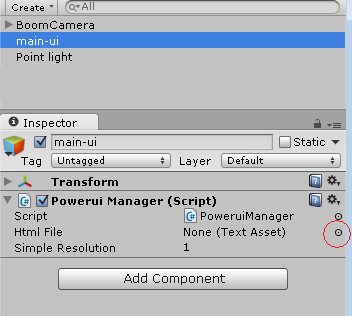
Applying the HTML file
Click on main-ui and then the PowerUI Manager component to be able to select the Html file for it:
Note that the manager component is designed to be changed.
Alternatively use Url
The manager component has a field called Url which is designed for resources:// Url's - see the top of the manager component guide for more information about that.