Difference between revisions of "Setting up a project"
(→Creating a HTML file) |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Adding PowerUI to a project is as simple as dropping in the package then delete the example scenes folder. No further setup is necessary aside from running it at least once (so it can automatically setup itself). | Adding PowerUI to a project is as simple as dropping in the package then delete the example scenes folder. No further setup is necessary aside from running it at least once (so it can automatically setup itself). | ||
| + | |||
| + | We're really devoted to providing you as much help as we can. If anything doesn't make sense or you need more guidance please don't hesitate to get in touch! | ||
== Creating the Main UI == | == Creating the Main UI == | ||
| Line 7: | Line 9: | ||
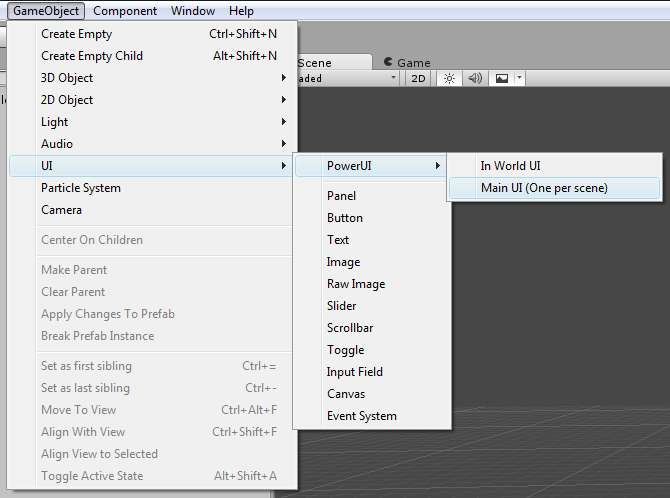
[[File:Create-main-ui.png]] | [[File:Create-main-ui.png]] | ||
| − | GameObject menu > UI > PowerUI > Main UI | + | ''GameObject menu > UI > PowerUI > Main UI'' |
This will create a GameObject called '''main-ui''' in your scene (feel free to rename it). If you click on this GameObject, you'll see that it has a [[PowerUI Manager|manager component]] on there. | This will create a GameObject called '''main-ui''' in your scene (feel free to rename it). If you click on this GameObject, you'll see that it has a [[PowerUI Manager|manager component]] on there. | ||
| Line 17: | Line 19: | ||
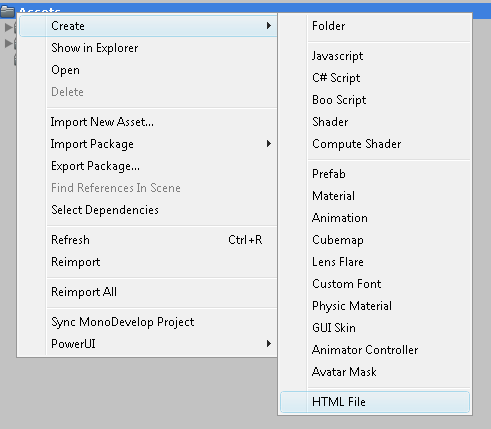
[[File:CreateHtml.png]] | [[File:CreateHtml.png]] | ||
| − | Create > HTML file | + | ''Create > HTML file'' |
== Applying the HTML file == | == Applying the HTML file == | ||
| Line 25: | Line 27: | ||
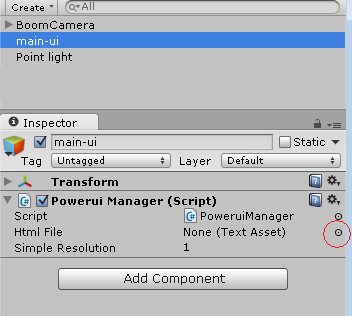
[[File:ApplyHtml.png]] | [[File:ApplyHtml.png]] | ||
| − | Note that the [[PowerUI Manager|manager component]] is designed to be changed. | + | Note that the [[PowerUI Manager|manager component]] is designed to be changed. |
| + | |||
| + | == Alternatively use Url == | ||
| − | + | The [[PowerUI Manager|manager component]] has a field called Url which is designed for resources:// Url's - see the top of the [[PowerUI Manager|manager component guide]] for more information about that. | |
Latest revision as of 23:04, 12 March 2017
Adding PowerUI to a project is as simple as dropping in the package then delete the example scenes folder. No further setup is necessary aside from running it at least once (so it can automatically setup itself).
We're really devoted to providing you as much help as we can. If anything doesn't make sense or you need more guidance please don't hesitate to get in touch!
Contents
Creating the Main UI
GameObject menu > UI > PowerUI > Main UI
This will create a GameObject called main-ui in your scene (feel free to rename it). If you click on this GameObject, you'll see that it has a manager component on there.
Creating a HTML file
Either just create a .html and drop it in, or use a helper UI:
Create > HTML file
Applying the HTML file
Click on main-ui and then the PowerUI Manager component to be able to select the Html file for it:
Note that the manager component is designed to be changed.
Alternatively use Url
The manager component has a field called Url which is designed for resources:// Url's - see the top of the manager component guide for more information about that.