World UI
Sometimes you might want to create something 2D in your 3D world - for example, showing health above a player, a tv screen, integration with NGUI, billboards or something a little more, well, original..
They come in two flavours:
Ordinary World UI
These are true 3D and are typically what you'd use if you want to make use of the text-extrude CSS property. If you want to make one in the editor, go to:
GameObject > UI > PowerUI > In World UI
You'll then get a previewer which will show you where the UI will appear. Note that the "WorldUI Helper" component is intended to be more of a guideline so it's recommended to take a look at the source.
You can then access the DOM dynamically via a WorldUIHelper like this:
// Get that created gameobject via any regular Unity method:
var myWorldUI = GameObject.Find("My WorldUI GameObject");
// Get the doc from it:
var document = myWorldUI.GetComponent<WorldUIHelper>().document;
// use the standard Web API's from here:
document.getElementById("hello-all").innerHTML = "Hello World!";
Typically these WorldUI's are instanced dynamically, so to do this either parent the above to a Unity prefab and instantiate the prefab like normal, or directly use the WorldUI scripting class:
// Create a WorldUI:
WorldUI myWorldUI = new WorldUI("optional-name", 200, 30);
// Auto pixel perfect scaling:
myWorldUI.PixelPerfect = true;
// Either write to innerHTML or navigate it:
myWorldUI.document.innerHTML="Hello world (literally!)";Note that with these true 3D World UI's, you must be very careful with the gameObject's scale on the z axis (its depth - the depth spacing between your UI elements). If you set it too small, or even zero, you'll start experiencing z-fighting which means the UI will flicker. You can also use this to your advantage however - setting the z scale quite high gives a very unique looking perspective effect which is particularly powerful in VR. If you want it to be completely flat, create a "flat" WorldUI instead (below).
Flat World UI
These are your more traditional in world UI's where it's rendered to an image, then the image is displayed in the gameworld however you wish. They are slower than ordinary WorldUI's because of that extra texture step, but they are a lot more flexible in terms of how they can be displayed. To create one:
GameObject > UI > PowerUI > In World UI
Then tick the "Make it flat" checkbox. Alternatively, like with 3D WorldUI's, you can also make them programattically too:
// Create a FlatWorldUI (200px x 200px):
FlatWorldUI ui = new FlatWorldUI("optional-name", 200, 200);
// Set the innerHTML however you'd like (e.g. via this helper, or write, or doc.location etc).
ui.document.innerHTML="Hello flat world!";
// Use ui.texture somewhere! Note that it's a RenderTexture and will update as your HTML document does.As the surface can be literally any shape, they require slightly specialized input handling. Use ResolvePoint if you'd like to map a ray hit to a point in pixels:
// RaycastHit aRayHit;
// FlatWorldUI myUI;
// The point in pixels:
Vector2 pointInPixels = myUI.ResolvePoint(aRayHit);
// E.g. get an element at that point using the standard web API method:
var element = document.elementFromPoint(pointInPixels.x, pointInPixels.y);Destroying a WorldUI
You can destroy a WorldUI by simply destroying its GameObject, or call Destroy on the WorldUI or FlatWorldUI instance.
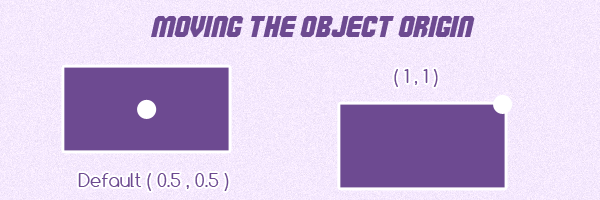
WorldUI Origin
By default the origin of an ordinary (not flat) WorldUI is right in the middle. You can move it with SetOrigin:
// Change its origin:
myWorldUI.SetOrigin(1f, 1f);