Difference between revisions of "World UI"
(→Flat World UI) |
|||
| Line 32: | Line 32: | ||
== Flat World UI == | == Flat World UI == | ||
| − | These are your more traditional in world UI's where it's rendered to an image, then the image is displayed in the gameworld however you wish. They are slower than ordinary WorldUI's because of that extra texture step, but they are a lot more flexible in terms of how they can be displayed | + | These are your more traditional in world UI's where it's rendered to an image, then the image is displayed in the gameworld however you wish. They are slower than ordinary WorldUI's because of that extra texture step, but they are a lot more flexible in terms of how they can be displayed: |
<syntaxhighlight lang="csharp"> | <syntaxhighlight lang="csharp"> | ||
| − | // FlatWorldUI | + | // Create a FlatWorldUI (200px x 200px): |
| + | FlatWorldUI ui = new FlatWorldUI("optional-name", 200, 200); | ||
| − | // Set the | + | // Set the innerHTML however you'd like (e.g. via this helper, or write, or doc.location etc). |
| − | + | ui.document.innerHTML="Hello flat world!"; | |
| − | // | + | </syntaxhighlight> |
| − | + | ||
| + | As the surface can be literally any shape, they require slightly specialized input handling. Use [http://powerui.kulestar.com/powerdocs-2_0/classPowerUI_1_1WorldUI.html#a9ffa3ae9d8b52a0fa33f810d54048d3a ResolvePoint] if you'd like to map a ray hit to a point in pixels: | ||
| + | |||
| + | <syntaxhighlight lang="csharp"> | ||
| + | |||
| + | // RaycastHit aRayHit; | ||
| + | // FlatWorldUI myUI; | ||
| + | |||
| + | // The point in pixels: | ||
| + | Vector2 pointInPixels = myUI.ResolvePoint(aRayHit); | ||
| + | |||
| + | // E.g. get an element at that point using the standard web API method: | ||
| + | var element = document.elementFromPoint(pointInPixels.x, pointInPixels.y); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 02:39, 13 March 2017
Sometimes you might want to create something 2D in your 3D world - for example, showing health above a player, a tv screen, integration with NGUI, billboards or something a little more, well, original..
They come in two flavours:
Ordinary World UI
These are true 3D and are typically what you'd use if you want to make use of the text-extrude CSS property. If you want to make one in the editor, go to:
GameObject > UI > PowerUI > In World UI
You'll then get a previewer which will show you where the UI will appear. Note that the "WorldUI Helper" component is intended to be more of a guideline so it's recommended to take a look at the source.
Typically they're instanced dynamically anyway (such as for 3D chat bubbles etc) so for that you'll want to look at the WorldUI scripting class:
// Create a WorldUI:
WorldUI myWorldUI = new WorldUI("optional-name", 200, 30);
// Auto pixel perfect scaling:
myWorldUI.PixelPerfect = true;
// Either write to innerHTML or navigate it:
myWorldUI.document.innerHTML="Hello world (literally!)";
Flat World UI
These are your more traditional in world UI's where it's rendered to an image, then the image is displayed in the gameworld however you wish. They are slower than ordinary WorldUI's because of that extra texture step, but they are a lot more flexible in terms of how they can be displayed:
// Create a FlatWorldUI (200px x 200px):
FlatWorldUI ui = new FlatWorldUI("optional-name", 200, 200);
// Set the innerHTML however you'd like (e.g. via this helper, or write, or doc.location etc).
ui.document.innerHTML="Hello flat world!";As the surface can be literally any shape, they require slightly specialized input handling. Use ResolvePoint if you'd like to map a ray hit to a point in pixels:
// RaycastHit aRayHit;
// FlatWorldUI myUI;
// The point in pixels:
Vector2 pointInPixels = myUI.ResolvePoint(aRayHit);
// E.g. get an element at that point using the standard web API method:
var element = document.elementFromPoint(pointInPixels.x, pointInPixels.y);Destroying a WorldUI
You can destroy a WorldUI by simply destroying its GameObject, or call Destroy on the WorldUI or FlatWorldUI instance.
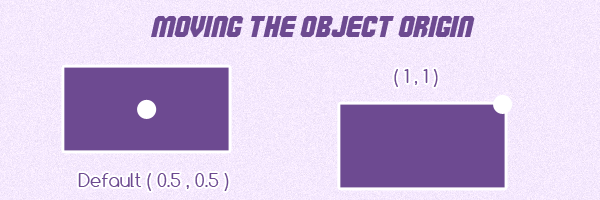
WorldUI Origin
By default the origin of an ordinary (not flat) WorldUI is right in the middle. You can move it with SetOrigin:
// Change its origin:
myWorldUI.SetOrigin(1f, 1f);