Difference between revisions of "World UI"
(Created page with "World UI's are for any UI that needs to appear in 3D space. They come in two flavours: == Ordinary World UI == These are true 3D and are typically what you'd use if you wan...") |
|||
| Line 1: | Line 1: | ||
| − | + | Sometimes you might want to create something 2D in your 3D world - for example, showing health above a player, a tv screen, integration with NGUI, billboards or something a little more, well, original.. | |
| + | |||
| + | [[File:WorldUI-Intro.png]] | ||
| + | |||
| + | They come in two flavours: | ||
| Line 6: | Line 10: | ||
These are true 3D and are typically what you'd use if you want to make use of the [[Text Extrude|text-extrude CSS property]]. If you want to make one in the editor, go to: | These are true 3D and are typically what you'd use if you want to make use of the [[Text Extrude|text-extrude CSS property]]. If you want to make one in the editor, go to: | ||
| − | GameObject > UI > PowerUI > In World UI | + | ''GameObject > UI > PowerUI > In World UI'' |
| + | |||
| + | You'll then get a previewer which will show you where the UI will appear. Note that the "WorldUI Helper" component is intended to be more of a guideline so it's recommended to take a look at the source. | ||
| + | |||
| + | Typically they're instanced dynamically anyway (such as for 3D chat bubbles etc) so for that you'll want to look at the [http://powerui.kulestar.com/powerdocs-2_0/classPowerUI_1_1WorldUI.html WorldUI scripting class]: | ||
| + | |||
| + | <syntaxhighlight lang="csharp"> | ||
| + | |||
| + | // Create a WorldUI: | ||
| + | WorldUI myWorldUI = new WorldUI("optional-name", 200, 30); | ||
| − | + | // Auto pixel perfect scaling: | |
| + | myWorldUI.PixelPerfect = true; | ||
| − | + | // Either write to innerHTML or navigate it: | |
| + | myWorldUI.document.innerHTML="Hello world (literally!)"; | ||
| + | |||
| + | </syntaxhighlight> | ||
| Line 26: | Line 43: | ||
// Mark it as accepting input next (must happen after the above): | // Mark it as accepting input next (must happen after the above): | ||
myFlatWorldUI.AcceptsInput=true; | myFlatWorldUI.AcceptsInput=true; | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | |||
| + | == Destroying a WorldUI == | ||
| + | |||
| + | [[File:WorldUI-Destroy.png]] | ||
| + | |||
| + | You can destroy a WorldUI by simply destroying its GameObject, or call [http://powerui.kulestar.com/powerdocs-2_0/classPowerUI_1_1WorldUI.html#ad5552c4e2e56cfaf567c9392317988f6 Destroy] on the WorldUI or FlatWorldUI instance. | ||
| + | |||
| + | == WorldUI Origin == | ||
| + | |||
| + | [[File:WorldUI-Origin.png]] | ||
| + | |||
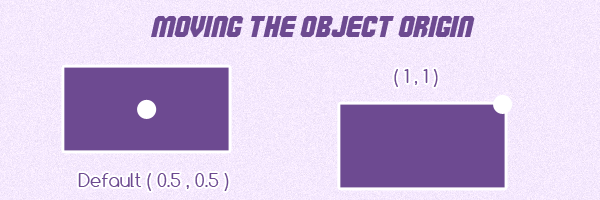
| + | By default the origin of an ordinary (not flat) WorldUI is right in the middle. You can move it with [http://powerui.kulestar.com/powerdocs-2_0/classPowerUI_1_1WorldUI.html#a15f5d652a8c01b6ecf3e8db7216b2e01 SetOrigin]: | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="csharp"> | ||
| + | |||
| + | // Change its origin: | ||
| + | myWorldUI.SetOrigin(1f, 1f); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Revision as of 02:26, 13 March 2017
Sometimes you might want to create something 2D in your 3D world - for example, showing health above a player, a tv screen, integration with NGUI, billboards or something a little more, well, original..
They come in two flavours:
Ordinary World UI
These are true 3D and are typically what you'd use if you want to make use of the text-extrude CSS property. If you want to make one in the editor, go to:
GameObject > UI > PowerUI > In World UI
You'll then get a previewer which will show you where the UI will appear. Note that the "WorldUI Helper" component is intended to be more of a guideline so it's recommended to take a look at the source.
Typically they're instanced dynamically anyway (such as for 3D chat bubbles etc) so for that you'll want to look at the WorldUI scripting class:
// Create a WorldUI:
WorldUI myWorldUI = new WorldUI("optional-name", 200, 30);
// Auto pixel perfect scaling:
myWorldUI.PixelPerfect = true;
// Either write to innerHTML or navigate it:
myWorldUI.document.innerHTML="Hello world (literally!)";
Flat World UI
These are your more traditional in world UI's where it's rendered to an image, then the image is displayed in the gameworld however you wish. They are slower than ordinary WorldUI's because of that extra texture step, but they are a lot more flexible in terms of how they can be displayed. As the surface can be literally any shape, they require slightly specialized input handling. Fortunately PowerUI contains everything you need, so it's just a case of this:
// FlatWorldUI myFlatWorldUI;
// Set the transform property to the transform of whichever gameobject is displaying the texture@
myFlatWorldUI.transform=theTransform;
// Mark it as accepting input next (must happen after the above):
myFlatWorldUI.AcceptsInput=true;Destroying a WorldUI
You can destroy a WorldUI by simply destroying its GameObject, or call Destroy on the WorldUI or FlatWorldUI instance.
WorldUI Origin
By default the origin of an ordinary (not flat) WorldUI is right in the middle. You can move it with SetOrigin:
// Change its origin:
myWorldUI.SetOrigin(1f, 1f);